A widget is a small piece of code that helps you perform a very specific function. This code translates to a visual entity that you can add to a sidebar or otherwise known as widget ready area on your website.

Widgets are available to give design and structure control. There are various types of widgets e.g. navigation menu, categories, tag cloud, calendar, search, recent posts etc.
Plugins often add their own widgets to give users more control over the display of plugin functions. An example of a plugin widget would be OIO Publisher which allows you to add a specific banner ad zone in your widget areas by using the widget.
Adding 3rd Party/ Custom Widget using Replug
Replug now allows you to add 3rd party widgets here to use them in your campaigns. This opens a horizon of possibilities for you to include any type of widget you desire.
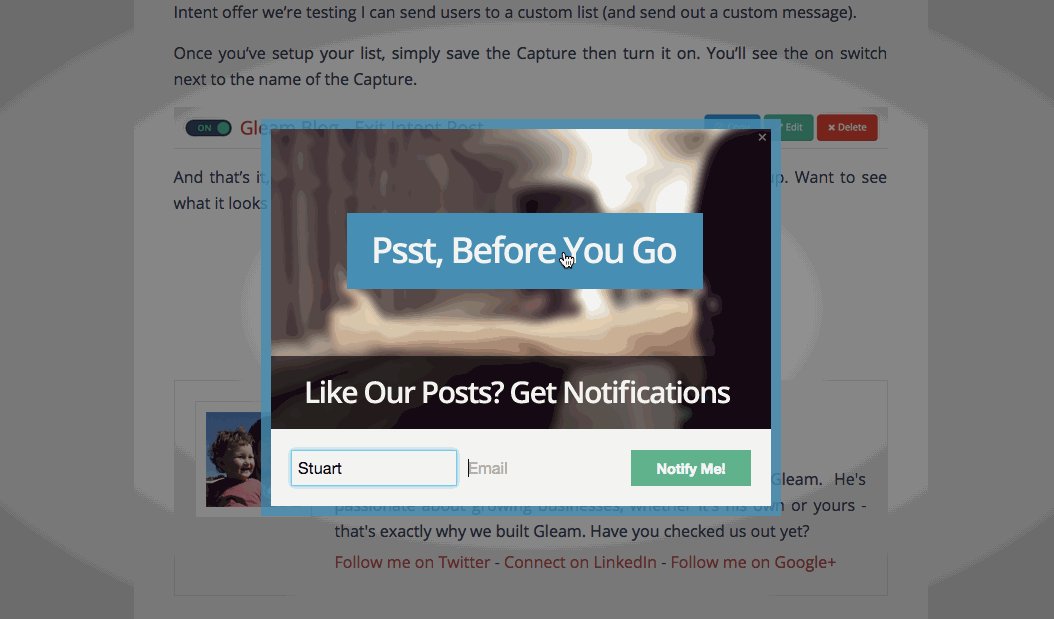
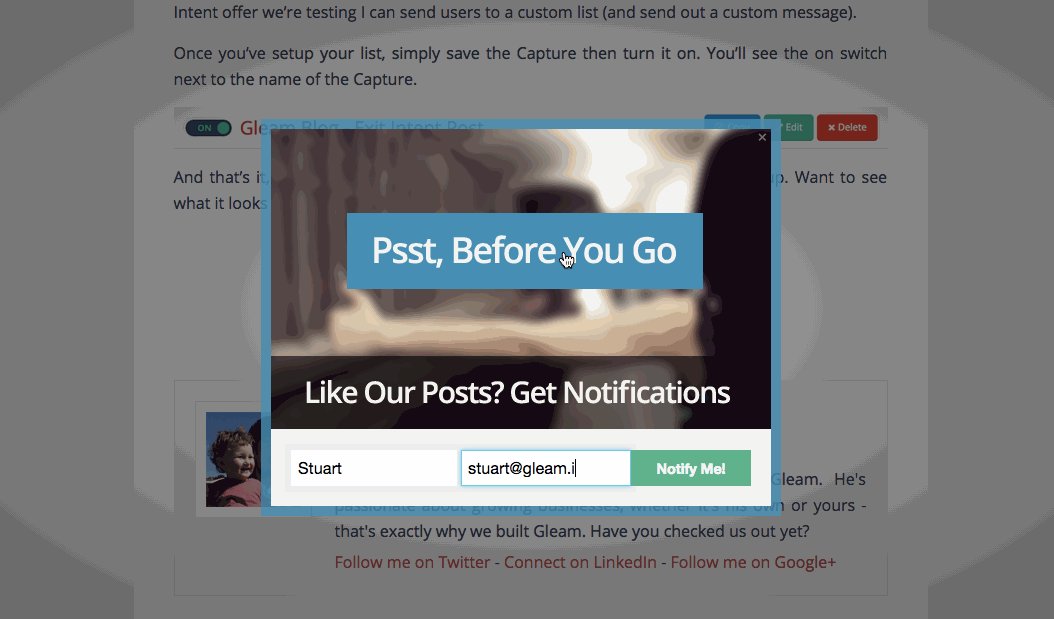
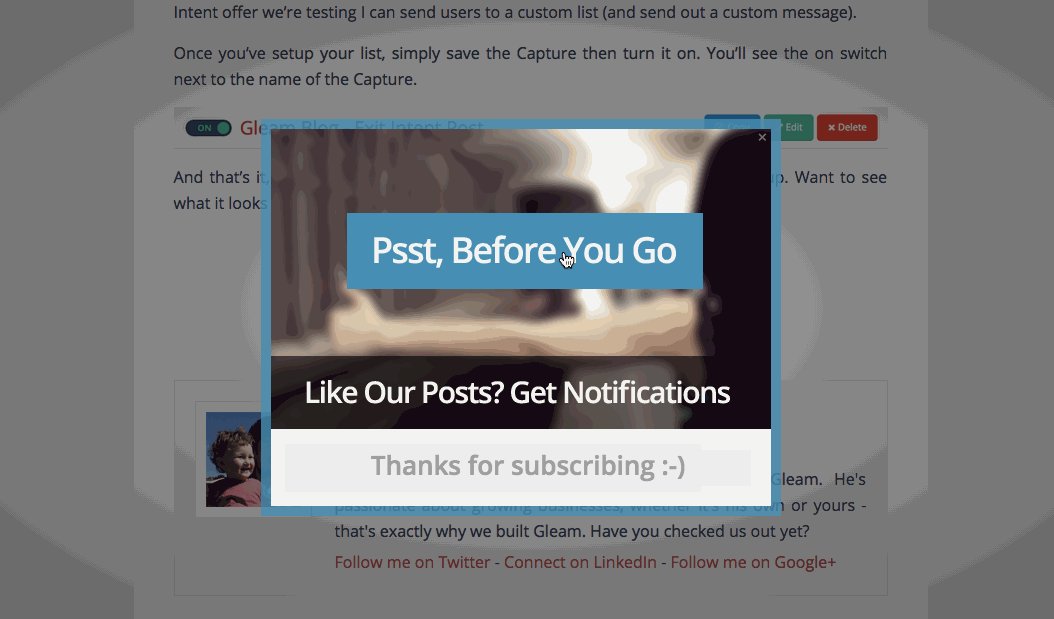
A great example is the use of option forms from tools like Optinmonster, Sumo, Poptin, Convertful or even your own lead forms.

You can add chat widgets (Intercom, Drift or any other), Video embeds (Youtube, Vimeo, Vooplayer, Wistia etc.), Quizzes ( BrandQuiz, Outgrow, SurveyMonkey etc.) or just about any other widget you can normally use on your website.
Here’s how to add a custom widget and integrate Drift as a custom widget with Replug.
Add Custom Widgets using Replug
Custom Widgets have been moved from the Campaign Type to Settings > Custom Widgets.
Now, you can add Custom widgets directly without going to the campaign type and display a simple text-based view with the message.
Step1
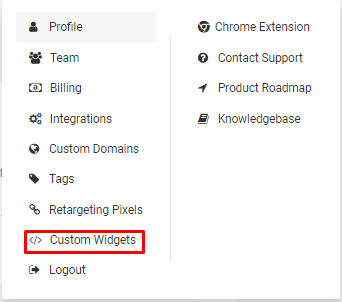
Connect to your replug account by signing in. Navigate to settings > custom widgets which are located on the top right corner of your screen.

Step 2
Click on the “Add Custom Widget Code” button as shown below.

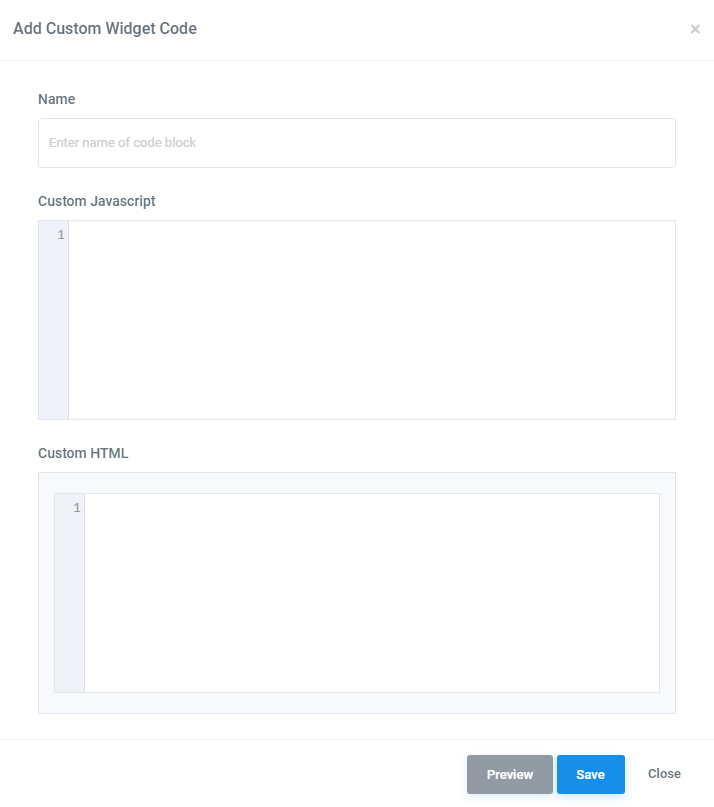
After clicking on the button a pop-up appears with the following fields: Name, Custom Javascript and Custom HTML.

As mentioned above, let us take the example of Drift. It is the leading conversational marketing platform. With Drift, you can turn your traffic into qualified meetings using our bots.
Step 3
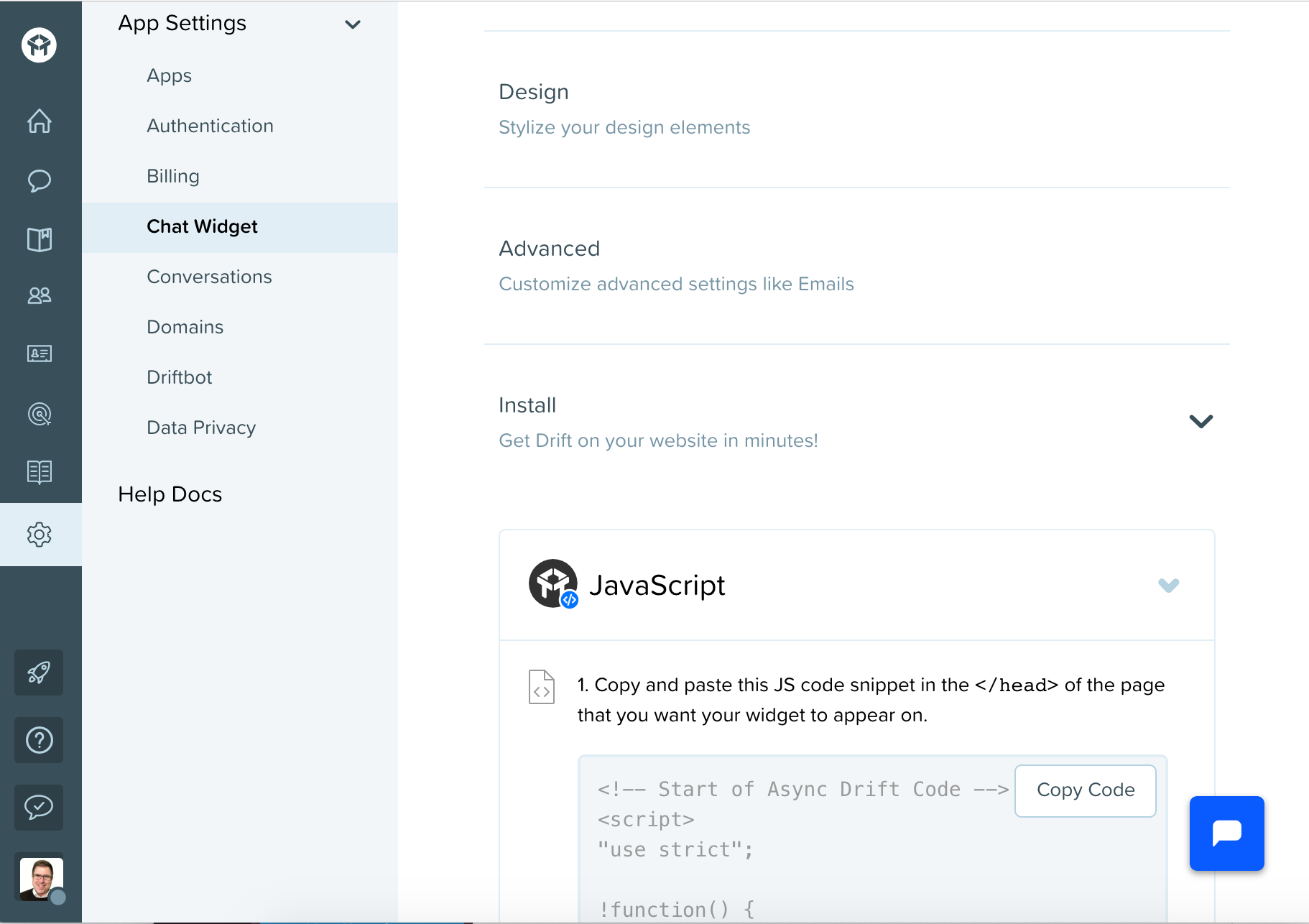
This step we show you how to find the javascript code in Drift. Starting off, from the Drift dashboard, which is on the left side, Click the settings gear on the left, and head into: App Settings > Chat Widget > Install.

After that you’ll see various options, Click on Install which is under the Advance option. Click on the JavaScript. and copy that Code and paste it into Replug Custom widgets.
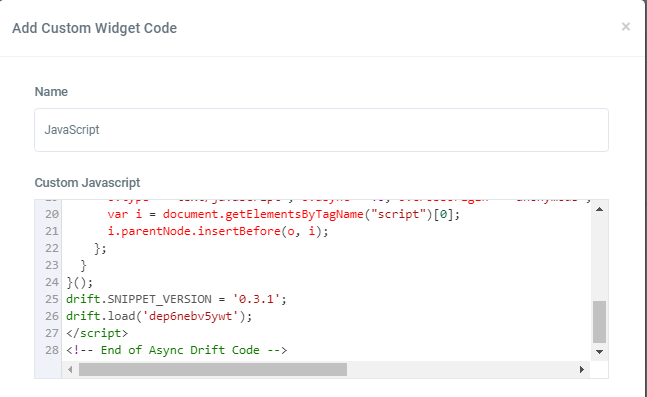
Now go to your replug account and paste that code in Custom widgets and click on the Save button, you can preview it if you want.

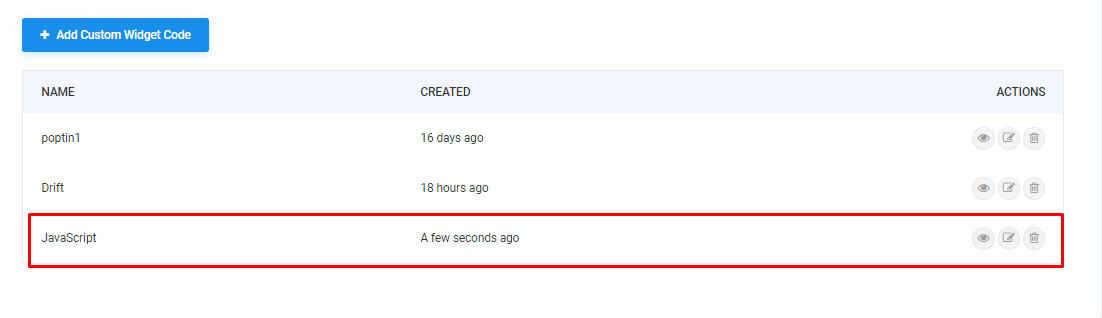
The drift chat widget is now embedded in Replug. You can verify this from the list of widgets added in you Replug account.