Knowing how to create website links is vital in today’s digital world. Whether you’re working with documents, using your smartphone, sending emails, or even building web pages, the ability to connect users to web content is essential.
This guide offers simple, step-by-step instructions for creating website links in four critical contexts: Microsoft Word, HTML for web pages, smartphones, and emails.
Discover how to make online interactions more efficient, engaging, and user-friendly. Whether you’re a web designer, a content creator, or an everyday user, we’ve got you covered. Let’s dive in!
How to create a link to a website in HTML?
Creating a link to a website is a simple task, and it’s typically done using HTML if you’re working on a web page.
Here’s how you can create a basic hyperlink:
In this HTML code:
“<a>” is the anchor element, which is used to create links.
“href” is an attribute within the anchor element that specifies the URL (web address) of the website you want to link to. Replace “https://www.example.com” with the actual URL of the website you want to link to.
The text “Visit Example.com” is the visible link text that users will see on your web page. You can replace this with any text you prefer.
Here’s a breakdown of the steps:
Step 1: Replace “https://www.example.com” with the URL of the website you want to link to.
Step 2: Replace “Visit Example.com” with the text you want to display for the link.
Once you’ve added this HTML code to your webpage, the text “Visit Example.com” will be a clickable link, and when users click on it, they will be taken to the specified website.
Step 3: Remember to save your HTML file with a “.html” extension and open it in a web browser to test the link.
How to create a link to a website in Word?
Here’s how to create a link to a website in Microsoft Word:
Step 1: Open your Microsoft Word document.
Step 2: Select the text or image you want to turn into a hyperlink. Highlight the text or click on the image.
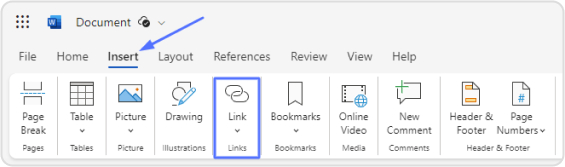
Step 3: In the menu bar at the top, click on the “Insert” tab and Look for the “Link” or “Hyperlink” option (the label may vary depending on your Word version). Click on it.

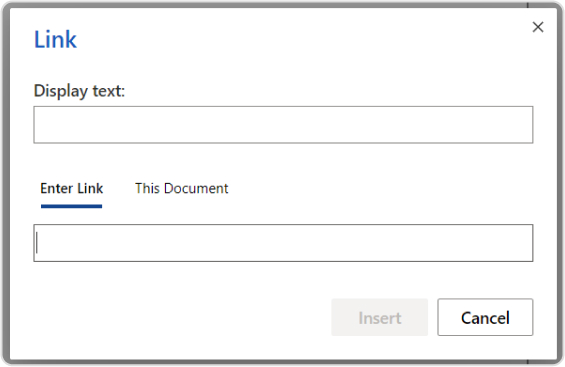
Step 5: A dialog box will appear. In the “Enter Link” field enter the URL (web address) of the website you want to link to (e.g., “https://www.example.com”).
Also read: How to Create a Trackable Link: A Step-by-Step Guide

Step 6: You can also give your link a display text if you selected text in Step 2. This is the text that will be visible to readers. If you link an image, this option may not be available.
Step 7: The text you selected will now be a clickable link in your Word document.
Link Management Made Easy
Your go to link management tool for CTAs, branded and bio links, QR Codes, tracking and retargeting.
Get Started for FREE!
Creating a link to a website in Microsoft Word is a useful skill, especially for client reports or branded content. Many businesses also consult a web designer to integrate links seamlessly across landing pages, ensuring both visual appeal and conversion efficiency.
How to create a link to a website on a phone?
Creating a website link on a phone typically involves adding a website shortcut to your home screen for easy access. Here are the steps for Android and iOS:
For Android:
Step 1: Open the web browser on your Android phone.
Step 2: Visit the website you want to create a link for.
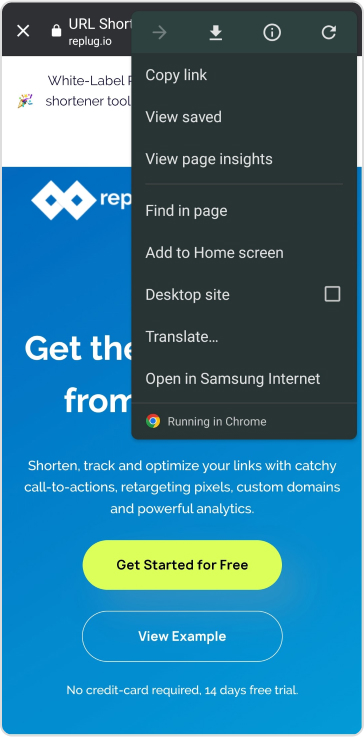
Step 3: Tap the three-dot menu icon (usually located at the top right or bottom of the screen).
Step 4: Select “Add to Home screen” or a similar option from the menu.

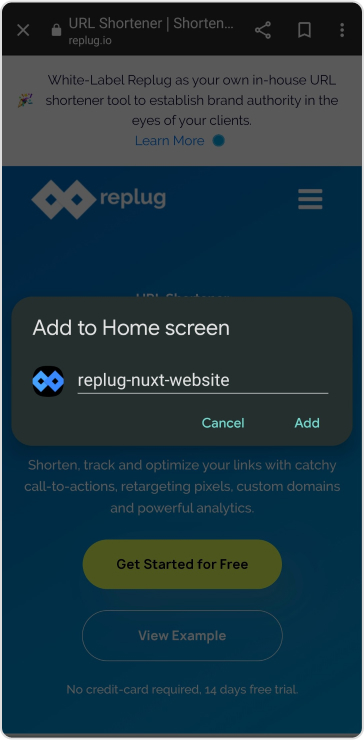
Step 5: Give the shortcut a name (this will be the label on your home screen).

The website link will now appear as an icon on your home screen for easy access.
Also read: How to Create a Smart URL Link: Step-by-Step Guide
For iOS (iPhone/iPad):
Step 1: Open the Safari web browser on your iOS device.
Step 2: Visit the website you want to create a link for.
Step 3: Tap the “Share” button (it looks like a square with an arrow pointing up, usually located at the bottom center or top of the screen).
Step 4: Scroll down and select “Add to Home Screen.”
Step 5: Customize the name of the shortcut (if desired) and tap “Add.”
The website link will now appear as an icon on your home screen.
How to create a link to a website in an email?
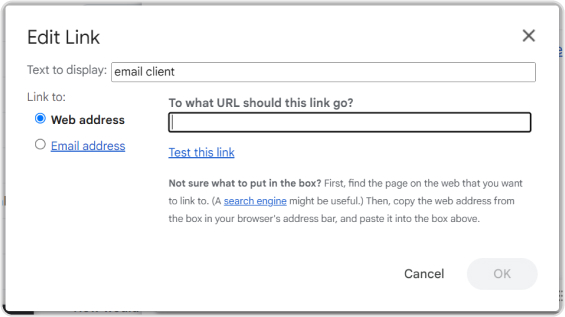
Creating a link to a website in an email depends on the email client you’re using. Here are general steps that apply to many email clients:
Step 1: Open your email client and compose a new email.
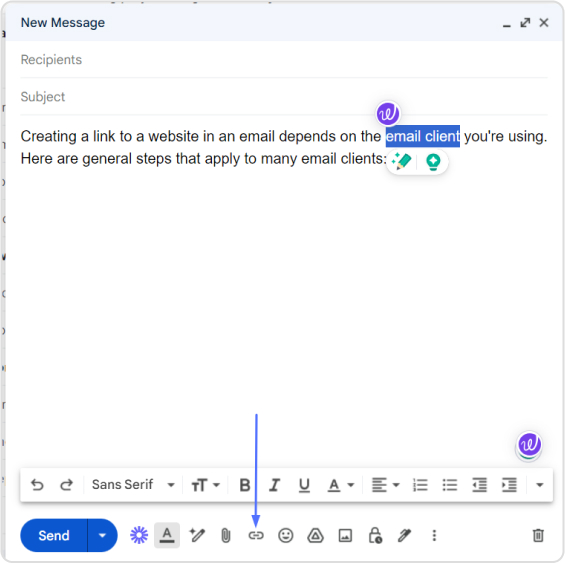
Step 2: In the body of the email, type the text that you want to turn into a link.
Step 3: Highlight the text you just typed and look for an option in your email client’s toolbar that resembles a chain link icon or says “Insert Link” or “Hyperlink.” Click on it.

Step 4: A dialog box should appear. In the URL or Link field, enter the web address (e.g., “https://www.example.com”) you want to link to.

Step 5: Optionally, you can specify link text or a title (if your email client allows).
Step 6: Send your email. The text you highlighted will now be a clickable link when recipients open the email.
Shorten your links, amplify your brand.
Create shareable, trackable and fully customizable branded urls. Get more clicks with absolute link management features such as Bio Links, retargeting, deep Links, CTA’s and more.
Learn More!
FAQs
What is a website link?
A website link, also known as a hyperlink, is a clickable element that connects one web page or online resource to another. Clicking on a link typically takes you to the linked web page or resource.
What is the purpose of creating website links in emails?
Creating website links in emails allows you to direct recipients to specific web pages, resources, or information relevant to the email’s content, making it easy for them to access additional information.
How do I create links in WordPress when building a website?
In WordPress, highlight the text or image you want to link, click the “Insert/edit link” button in the editor toolbar, and enter the URL you want to link to. Click “Add Link” to create the hyperlink.
How can I troubleshoot issues with broken links on my website?
You can use online link-checking tools, verify the link’s correctness, and update or fix broken links by correcting the URLs.
You may also like:
How URL Shortener Works: A Quick Guide
How to Link a QR Code to a Website: A Quick Guide