Are you tired of sending your app users to the home page every time they click on a link? Do you want to provide a seamless and personalized experience for your users? Then you need to learn how to create deep links!
Deep links are the magic sauce that can take your app user experience to the next level. In this article, we’ll guide you through the process of creating deep links, and show you how to make the most out of them. So buckle up, and get ready to take your app to new heights!
Also read: How to share videos using Deep Links?
What is a deep link?
A deep link is a hyperlink that takes you directly to a specific page within an app or website, bypassing the homepage or any intermediate pages. Unlike a regular link that directs you to the main page of a website or app, a deep link directs you to a specific section or page within the app or website.
Deep links are created by adding a specific parameter to the end of a URL. This parameter is usually referred to as a “deep link identifier” or “deep link URI”. The exact format of the parameter may depend on the app or website you are linking to.
But, why create a deep link?
Deep links provide a more seamless and personalized user-experience by allowing users to go directly to the content they’re interested in, rather than having to navigate through multiple pages to find it. They also provide a more effective way to drive traffic to specific pages within your app or website, and can be used in marketing campaigns to increase engagement and conversions.
How to create a deep link?
Creating a deep link involves adding a specific parameter to the end of a URL, which allows you to link directly to a specific page within an app or website. Here’s a step-by-step guide to creating a deep link:
Also read: How to share a YouTube playlist using deep links?
Step 1: Identify the URL of the page you want to link to
The first step in creating a deep link is to identify the URL of the specific page you want to link to within your app or website. This could be a product page, a blog post, a specific section of an app, or any other page that you want to direct your audience to.
Step 2: Choose a link shortener
By using a link shortener service like Replug, you can easily create and manage your deep links, track your clicks and conversion rates, and optimize your campaigns for maximum results. This can help you increase engagement and drive more traffic to specific pages within your app or website.

Also read: Track your success: How to create a tracking link?
Replug is the ultimate solution for creating deep links that get results. Here’s how to create a deep link using Replug, and why it’s the undisputed champion of deep link creation.
Also read: What are Tracking Pixels & how do they work?
Step 3: Test the deep link to ensure that it works properly
Before sharing the deep link with your audience, it’s important to test it to ensure that it works properly. Click on the link to ensure that it takes you directly to the intended page within the app or website. This will help you identify any issues and make any necessary changes before sharing the link with your audience.
Step 4: Share the deep link with your audience
Once you’ve tested the deep link and confirmed that it works properly, you can share it with your audience. You can share deep links via email, social media, or any other marketing channel to drive traffic directly to the specific page within your app or website. This provides a more seamless and personalized user experience, and can also help increase engagement and conversions.
Also read: How to add UTM parameters?
FAQs
What are the benefits of using Replug for deep link creation?
Replug offers a user-friendly interface that makes it easy to create and manage deep links. It also provides advanced analytics and tracking features that allow you to monitor the performance of your deep links and optimize your campaigns for better results. Additionally, Replug offers link-shortening and tracking features that can help streamline your marketing efforts.
How do you create a deep link in HTML?
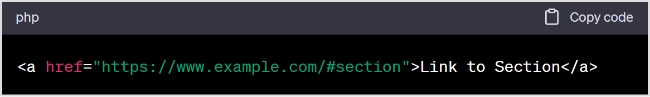
To create a deep link in HTML, you can use the anchor tag <a> and add the specific URL of the page you want to link to as the value of the href attribute. Here’s an example:

In this example, the “href” attribute points to the specific section of the webpage using the hash symbol “#” followed by the section identifier. When a user clicks on this link, it will take them directly to the section of the webpage that has the corresponding identifier.
Note that the specific format of the parameter may depend on the app or website you are linking to, and you may need to use a different format for deep links within mobile apps or other platforms. Additionally, some platforms may require you to use a specific SDK or API to create deep links programmatically.
Trending:
Role of Link Management in Building a Strong Online Presence
A Quick Guide to Building Custom Audiences through URL Tracking
How to get to the link in the bio on Instagram?
How To Save TikTok Videos Without The Watermark?